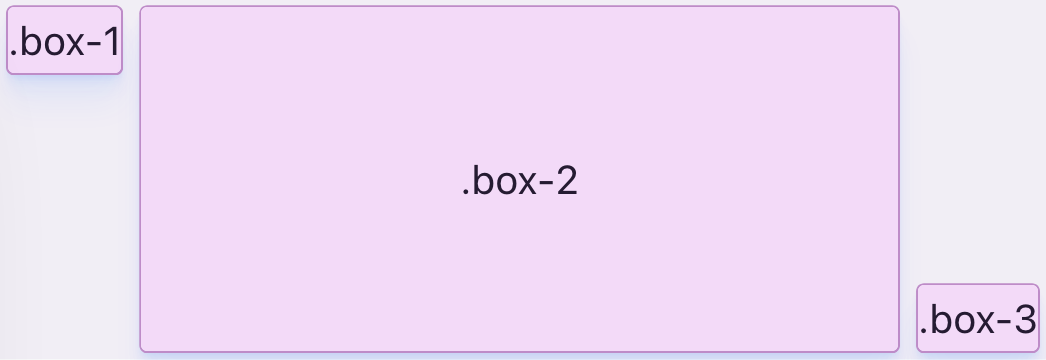
Brug align-self til at placere .box-1 og .box-3 i containeren. Lad .box-2 optage den resterende plads i containeren, så den skubber de øvrige bokse så små som muligt.
Træk i vinduet vha. for at se, hvordan boksene opfører sig i forskellige størrelser.
Hints
-
flex-grow -
align-self
-
flex-start -
flex-end