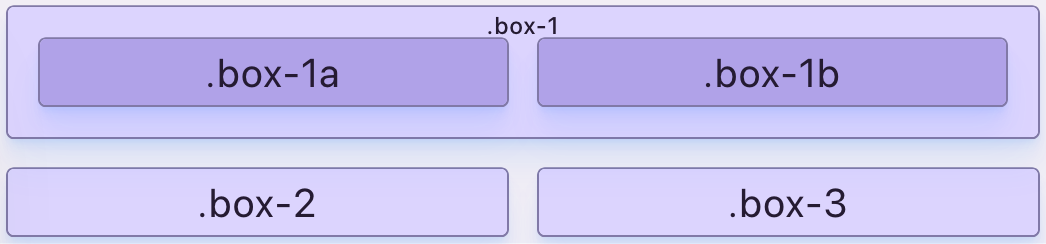
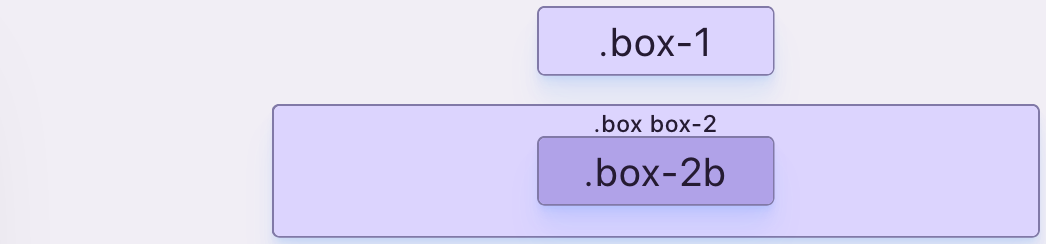
Lav et grid bestående af to kolonner med ens bredde og lidt mellemrum imellem. .box-1 skal strække sig over begge kolonner.
Indstil derefter .box-1 til en grid-container og lad den arve kolonne-definitionerne fra .container vha. grid-template-columns: subgrid.
Hints
-
grid-template-columns -
grid-column
-
subgrid