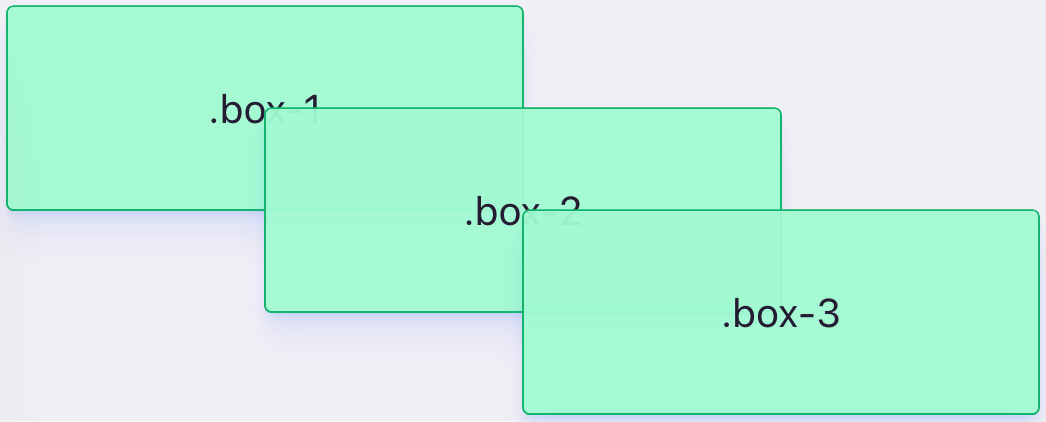
Lav fire lige brede kolonner samt fire rækker af 50px (brug grid-auto-rows). Hver boks skal spænde over to rækker og to kolonner og skal overlappe hinanden (se reference). Placér boksene vha. linjenumrene i dit grid; fx 1 / 3.
Tilføj derefter seks bokse for at se, hvordan disse lægger sig i grid’et. Du kan evt. indstille gap til 10px, for at lave mellemrum mellem boksene.
Hints
-
grid-column -
grid-row -
gap