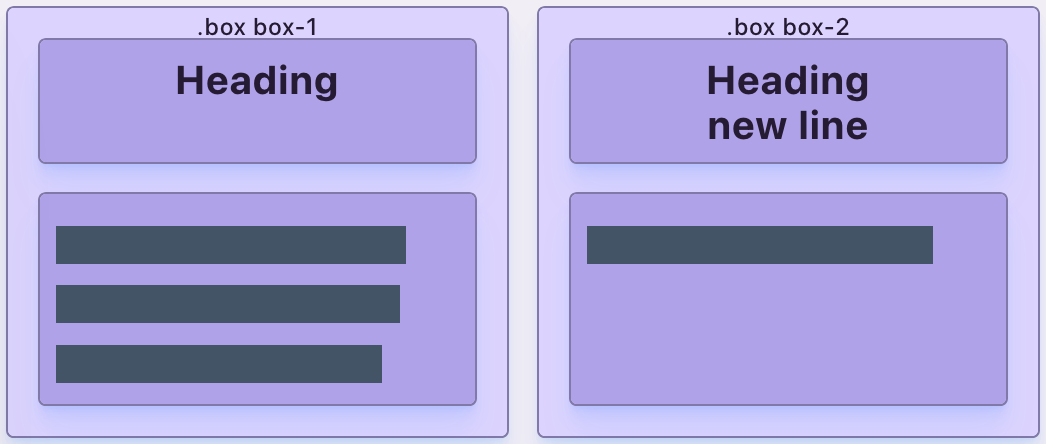
Lav to kolonner af ens bredde og to rækker af auto. Lav derefter .box til en grid-container, og lad den arve række-definitionerne fra .container ved at anvende grid-template-rows: subgrid.
Lad hver boks (.box) spænde over begge rækker vha. grid-row.
OBS! Fordi vi implicit indstiller to rækker i .box vha. grid-row, kan du fjerne grid-template-rows fra .container og stadig få samme resultat.
Hints
-
grid-template-rows -
grid-row
-
subgrid