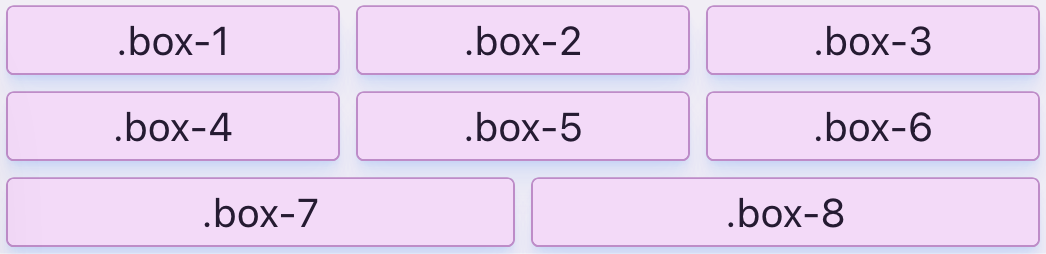
Få boksene til at rykke ned på en ny række, hvis der ikke er plads nok ved at sætte flex-wrap til wrap på .containeren. Indstil derefter hver boks til minimum at fylde 30 % af containerens bredde vha. flex: 30%;. Dette sørger samtidigt for, at alle boksene udnytter hele den tilgængelige plads i containeren.
flex er en forkortelse for flex-grow, flex-shrink og flex-basis. Mens flex-grow: 1; udnytter ekstra plads i containeren ligeligt, fastsætter flex-basis boksenes ideelle bredde, og flex-shrink: 1; gør det muligt for boksene at skrumpe mindre end deres flex-basis værdi.
Bemærk, flex: 30%; er det samme som at skrive flex-grow: 1;, flex-shrink: 1; og flex-basis: 30%;.
Hints
-
flex-wrap -
flex
-
wrap