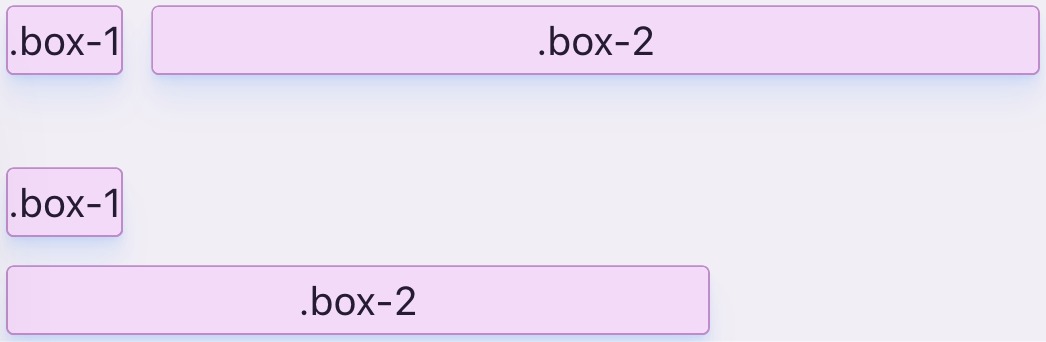
Lav en flex-container, der wrapper indholdet, når der ikke er plads (inkl. lidt gap).
Brug derefter flex shortands til hhv. at få .box-1 til kun være så bred som dens indhold vha. værdien none, mens .box-2 skal fylde 300px plus containerens eventuelle overskydende plads.
Træk i vinduet vha. for at se, hvordan boksene opfører sig i forskellige størrelser.
Hints
-
flex-wrap -
flex
-
wrap -
none