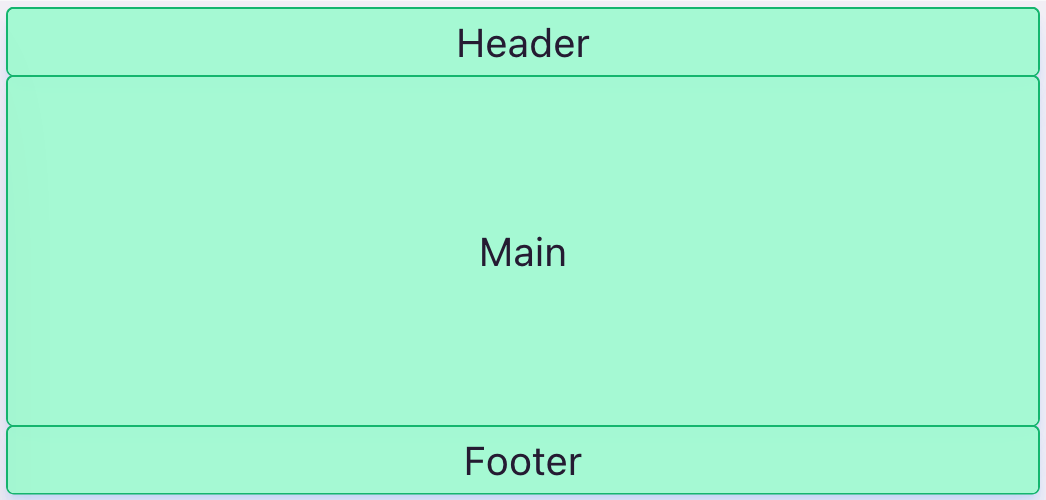
Definér et grid med tre rækker, der repræsenterer hhv. en <header>, <main> og <footer>.
main skal have en fleksibel højde, så den kan vokse med indholdet, og højden på header og footer skal defineres af indholdet vha. min-content.
Træk derefter i vinduet med dine bokse (nederst i højre hjørne ) for at se, hvordan header og footer altid er placeret hhv. øverst og nederst i grid’et.
(NB! I et rigtigt projekt, kræver effekten at body-elementet har en minimumshøjde på 100% af viewporten, fx min-height: 100svh).
Hints
-
grid-template-rows
-
min-content