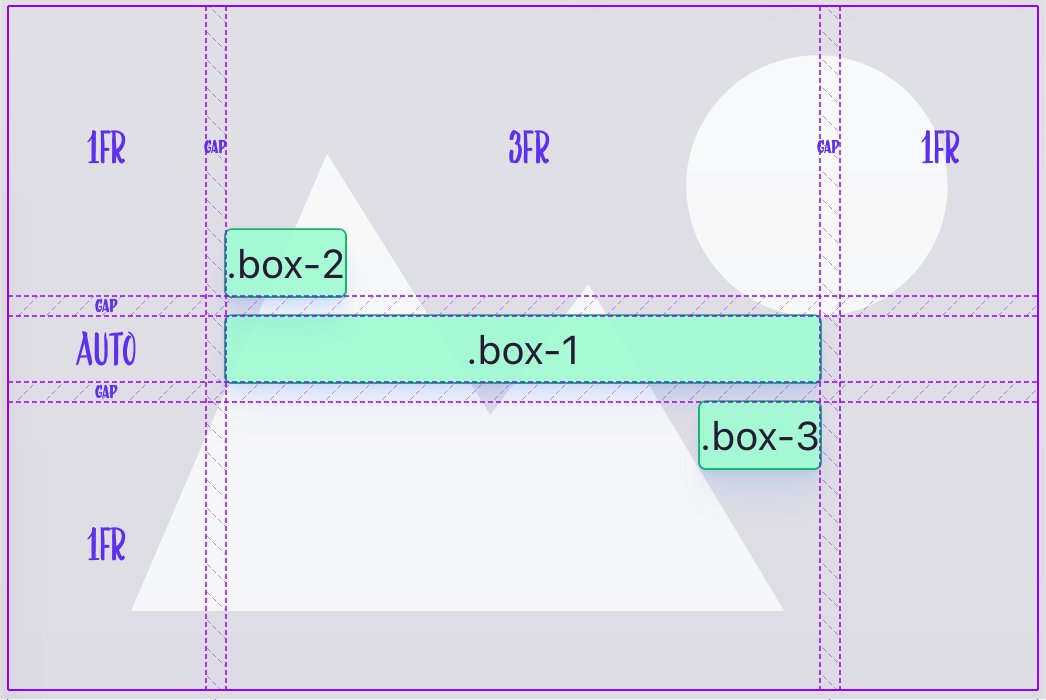
Definér et grid med tre kolonner og tre rækker (grid-template-rows). Den midterste kolonne-celle skal være tre gange så stor som de to øvrige vha. 3fr. Første og sidste række skal optage lige meget plads vha. 1fr, hvorimod den midterste række skal være auto. Tilføj derefter gap: 10px.
Lad img spænde over alle rækker og kolonner, og placér efterfølgende .box-1, så den ligger i midsterste grid-celle. De to øvrige bokse skal ligge i hhv. første og sidste række og være placeret, så de ligger sig tæt op af .box-1 (se reference).
Hints
-
grid-template-rows -
place-self