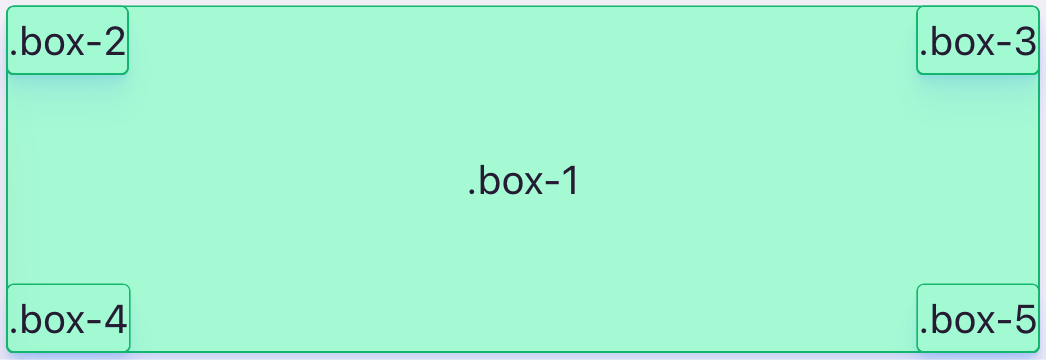
Gør .container til en grid-container, og lad alle bokse dække samme grid-celle ved at sætte grid-column og grid-row til 1 på .box. Brug derefter place-self til at placere boksene i hvert hjørne af containeren. Begynd med .box-5.
place-self kan håndtere to værdier.
Hints
-
place-self
-
center -
start -
end